测试平台训练营实战2
霍格沃兹测试开发 ceshiren.com
训练营目标
- 项目初始化
- api接口封装
- 布局实现
- 测试用例组件实现
- 测试计划组件实现
- 测试报告组件实现
- 登录注册功能实现
项目初始化1-详情
- 执行vue ui -启动可视化项目管理界面
- http://localhost:8000/project/create -进入创建项目详情界面
- 输入项目名称后,点击下一步

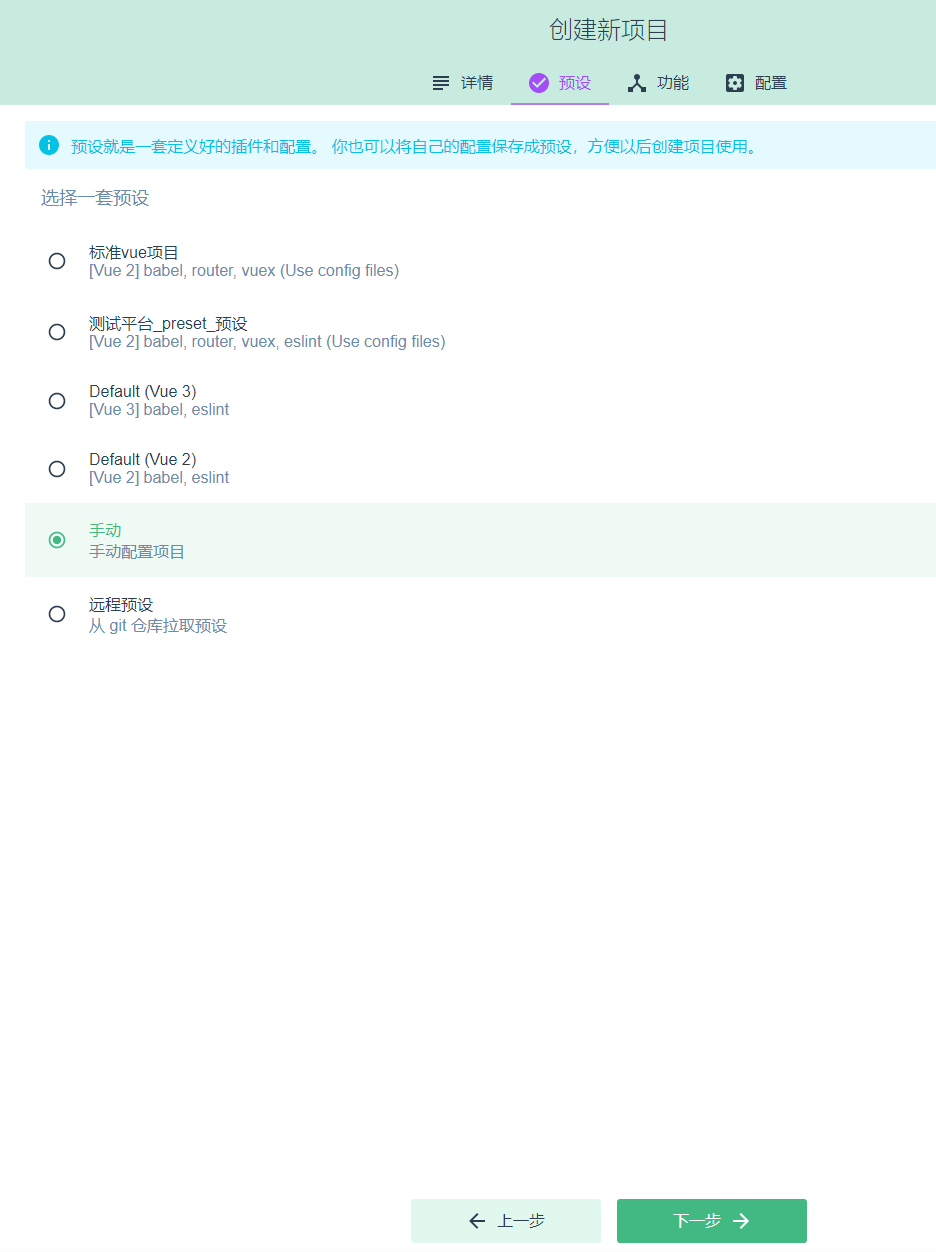
项目初始化2-预设
- 进入预设界面
- 默认第一个是vue3,选择手动配置项目
- 点击下一步

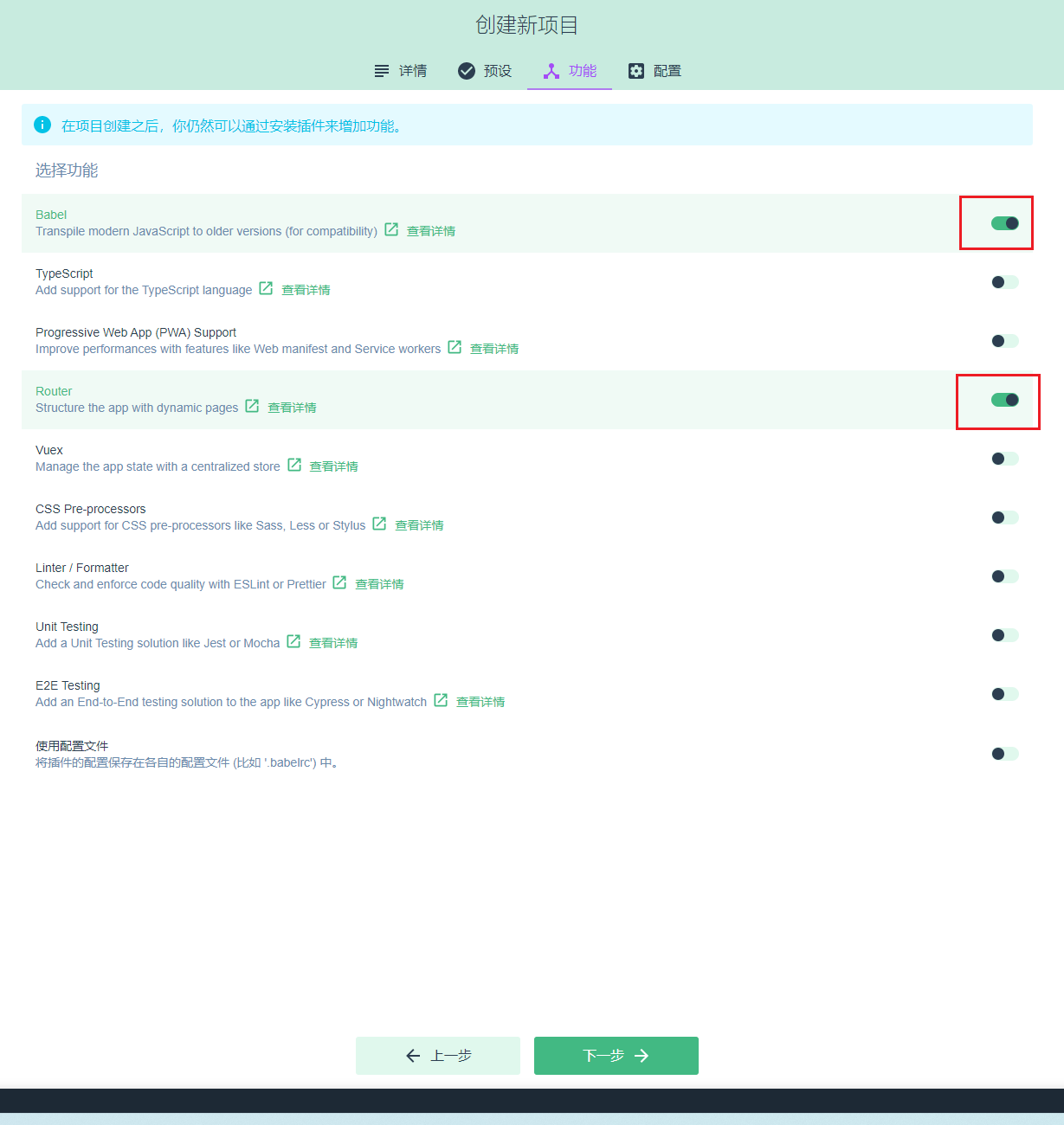
项目初始化3-功能
- 进入功能界面
- 只勾选babel和router,其他全部取消
- 点击下一步

项目初始化4-配置
- 进入配置界面
- 切换vue2.x,默认是vue3.x
- 点击创建项目

项目初始化5-插件
- 点击左侧插件,进入插件页面
- 右上角输入vuetify,搜索后选择第一个进行安装
- 安装完成界面会展示该插件

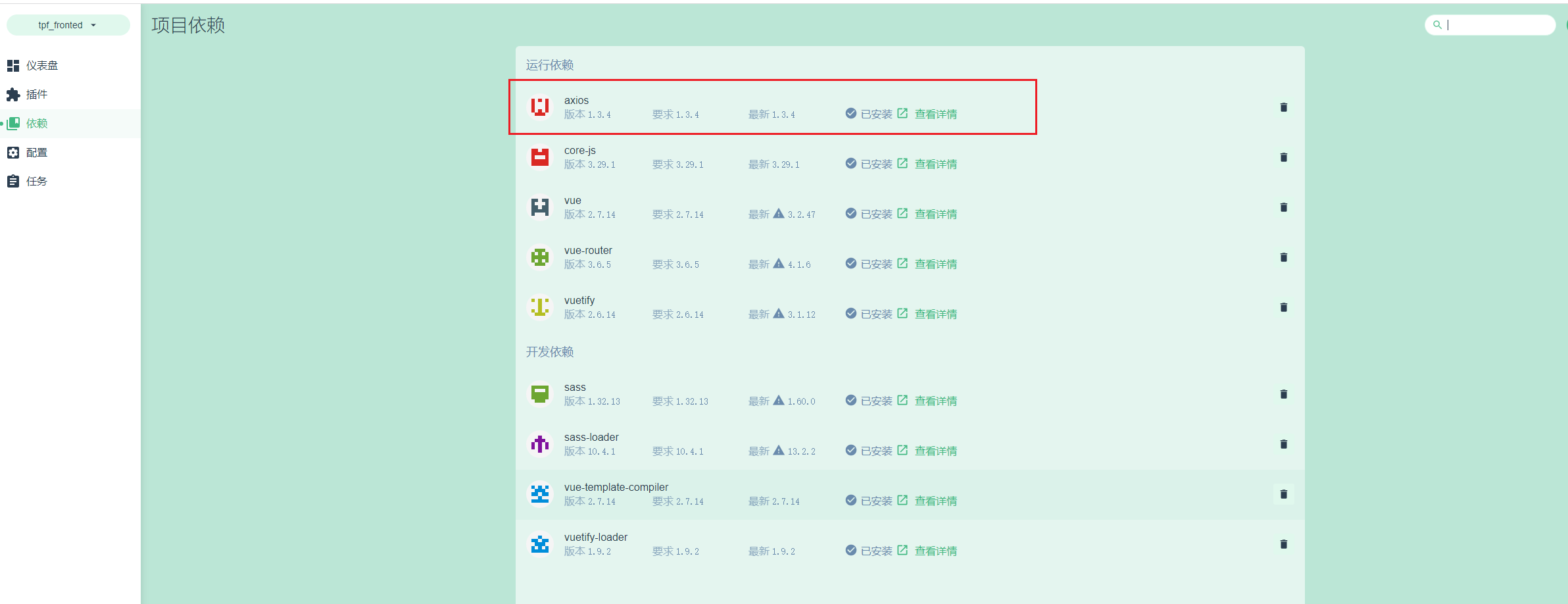
项目初始化6-依赖
- 点击左侧依赖,进入依赖页面
- 右上角输入axios,搜索后选择第一个进行安装
- 安装完成界面会展示该依赖

启动项目
- 点击左侧任务,进入任务页面
- 选择serve
- 点击运行
- 点击启动app,即可打开页面

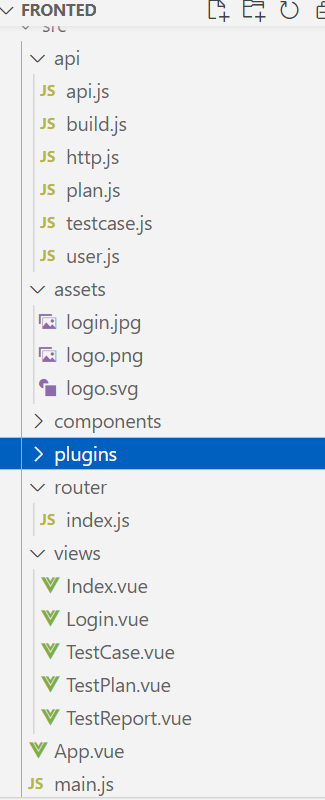
默认代码改造
- 目录结构

api封装-http.js
// 完成 http 请求的基本配置
// 导入 axios
import axios from 'axios'
// 创建 axios 实例
var instance = axios.create({
// 请求头
headers: {
'Content-Type': 'application/json'
},
// 超时时间
timeout: 2500,
// 基础 url,接口服务地址
// baseURL: 'http://39.102.48.202:6099/'
baseURL: 'http://127.0.0.1:5001/'
})
export default instance
api封装-testcase.js
// 测试用例增删改查接口管理
// 导入已经配置好的 axios 实例
import axios from './http'
const testcase = {
// 获取用例信息
getTestcase(params) {
return axios({
method: "GET",
url: "/testcase",
// 如果是传递拼接在 url 中的参数,要使用 params
params: params
})
},
// 添加用例
addTestcase(data) {
return axios({
method: "POST",
url: "/testcase",
// 如果是传递请求体,要使用 data
data: data
})
},
// 删除用例
deleteTestcase(data) {
return axios({
method: "DELETE",
url: "/testcase",
data: data
})
},
// 修改用例
updateTestcase(data) {
return axios({
method: "PUT",
url: "/testcase",
data: data
})
}
}
// 导出
export default testcase
api封装-plan.js
// 导入已经配置好的 axios 实例
import axios from './http'
const plan = {
// 获取测试计划
getPlan(params) {
return axios({
method: "GET",
url: "/plan",
// 如果是传递拼接在 url 中的参数,要使用 params
params: params
})
},
// 添加测试计划
addPlan(data) {
return axios({
method: "POST",
url: "/plan",
// 如果是传递请求体,要使用 data
data: data
})
},
// 删除测试计划
deletePlan(data) {
return axios({
method: "DELETE",
url: "/plan",
data: data
})
},
}
// 导出
export default plan
api封装-build.js
// 导入已经配置好的 axios 实例
import axios from './http'
const build = {
// 获取构建记录
getBuild(params) {
return axios({
method: "GET",
url: "/build",
// 如果是传递拼接在 url 中的参数,要使用 params
params: params
})
},
// 获取构建记录
addBuild(data) {
return axios({
method: "POST",
url: "/build",
// 如果是传递请求体,要使用 data
data: data
})
},
// 删除构建记录
deleteBuild(data) {
return axios({
method: "DELETE",
url: "/build",
data: data
})
},
}
// 导出
export default build
api封装-user.js
// 用户登录注册接口管理
import instance from "./http"
const user = {
// 登录
login(data) {
return instance({
method: 'POST',
url: '/user/login',
data: data
})
},
// 注册
register(data) {
return instance({
method: 'POST',
url: '/user/register',
data: data
})
},
}
// 导出
export default user
api封装-api.js
// 所有接口的入口,相当于目录
import testcase from "./testcase"
import plan from "./plan"
import build from "./build"
import user from "./user"
const api = {
testcase,
plan,
build,
user,
}
export default api
启动入口-main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify'
import api from './api/api'
Vue.prototype.$api = api
Vue.config.productionTip = false
new Vue({
router,
vuetify,
render: h => h(App)
}).$mount('#app')
最外层组件-App.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
data: () => ({
//
}),
};
</script>
布局组件-Index.vue
<template>
<v-app id="inspire">
<!-- 侧边栏 -->
<v-navigation-drawer v-model="drawer" app>
<!-- 左侧logo -->
<v-list-item>
<v-list-item-content>
<v-list-item-title class="text-h6">
测试平台
</v-list-item-title>
<v-list-item-subtitle>
霍格沃兹
</v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
<!-- 左侧导航栏 -->
<v-list dense nav>
<v-list-item v-for="item in items" :key="item.title" link :href="item.link">
<v-list-item-icon>
<v-icon>{{ item.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ item.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<!-- 顶部栏 -->
<v-app-bar app>
<v-app-bar-nav-icon @click="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>测试平台</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn color="purple" dark @click="layout">退出</v-btn>
</v-app-bar>
<!-- 主体内容 -->
<v-main>
<!-- router-view占位 -->
<router-view></router-view>
</v-main>
</v-app>
</template>
<script>
export default {
data: () => ({
drawer: null,
items: [
{ title: '测试用例', icon: 'mdi-email', link: '#/index/test_case' },
{ title: '测试计划', icon: 'mdi-call-split', link: '#/index/test_plan' },
{ title: '测试报告', icon: 'mdi-arrow-up-bold-box-outline', link: '#/index/test_report' },
]
}),
methods: {
// 退出
layout(){
localStorage.removeItem('token')
this.$router.push('/layout')
}
}
}
</script>
<style scoped>
</style>>
路由封装-index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/index/test_case'
},
{
path: '/index',
name: 'Index',
component: () => import(/* webpackChunkName: "about" */ '../views/Index.vue'),
children: [
{
path: 'test_case',
name: 'TestCase',
component: () => import(/* webpackChunkName: "about" */ '../views/TestCase.vue'),
},
{
path: 'test_plan',
name: 'TestPlan',
component: () => import(/* webpackChunkName: "about" */ '../views/TestPlan.vue'),
},
{
path: 'test_report',
name: 'TestReport',
component: () => import(/* webpackChunkName: "about" */ '../views/TestReport.vue'),
},
]
},
{
path: '/login',
component: () => import(/* webpackChunkName: "about" */ '../views/Login.vue'),
},
]
const router = new VueRouter({
routes
})
// 路由守卫
router.beforeEach((to, from, next) => {
// 1. 判断是否要去登录页面
if (to.path === '/login') {
next();
} else {
// 2.如果去其他页面,验证是否登录过
const token = localStorage.getItem('token')
console.log('token====', token)
// 3. 如果没有登录过
if (!token) {
// 4. 强制进入登录页面
next('/login');
} else {
next();
}
}
})
export default router
测试用例组件-TestCase.vue
<template>
<!-- 测试用例表格数据 -->
<v-data-table :headers="headers" :items="desserts" sort-by="calories" class="elevation-1" v-model="selected"
show-select>
<!-- 顶部插槽 -->
<template v-slot:top>
<v-toolbar flat>
<v-toolbar-title>测试用例</v-toolbar-title>
<v-divider class="mx-4" inset vertical></v-divider>
<v-spacer></v-spacer>
<!-- 成测试计划弹框 -->
<v-dialog v-model="dialogPlan" max-width="500px">
<!-- 弹框顶部插槽 -->
<template v-slot:activator="{ on, attrs }">
<v-btn color="green" dark class="mb-2" v-bind="attrs" v-on="on">
创建计划
</v-btn>
</template>
<v-card>
<!-- 弹框标题 -->
<v-card-title>
<span class="text-h5">创建计划</span>
</v-card-title>
<!-- 弹框没人 -->
<v-card-text>
<v-container>
<!-- 表单输入框 -->
<v-text-field v-model="planName" label="测试计划名称"></v-text-field>
</v-container>
</v-card-text>
<!-- 弹框操作 -->
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue darken-1" text @click="savePlan">
保存
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
<!-- 新增修改用例弹框 -->
<v-dialog v-model="dialog" max-width="500px">
<!-- 弹框顶部插槽 -->
<template v-slot:activator="{ on, attrs }">
<v-btn color="primary" dark class="mb-2" v-bind="attrs" v-on="on">
新增用例
</v-btn>
</template>
<v-card>
<!-- 弹框标题 -->
<v-card-title>
<span class="text-h5">{{ formTitle }}</span>
</v-card-title>
<!-- 弹框没人 -->
<v-card-text>
<v-container>
<!-- 表单输入框 -->
<v-text-field v-if="editedItem.id" v-model="editedItem.id" label="用例id"
disabled></v-text-field>
<v-text-field v-model="editedItem.name" label="用例名称"></v-text-field>
<v-text-field v-model="editedItem.step" label="用例步骤"></v-text-field>
<v-text-field v-model="editedItem.method" label="用例方法"></v-text-field>
<v-text-field v-model="editedItem.remark" label="备注"></v-text-field>
</v-container>
</v-card-text>
<!-- 弹框操作 -->
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue darken-1" text @click="close">
取消
</v-btn>
<v-btn color="blue darken-1" text @click="save">
保存
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
<!-- 删除用例弹框 -->
<v-dialog v-model="dialogDelete" max-width="500px">
<v-card>
<v-card-title class="text-h5">确定删除用例?</v-card-title>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue darken-1" text @click="closeDelete">取消</v-btn>
<v-btn color="blue darken-1" text @click="deleteItemConfirm">确定</v-btn>
<v-spacer></v-spacer>
</v-card-actions>
</v-card>
</v-dialog>
</v-toolbar>
</template>
<!-- 表格内容操作插槽(动态作用域插槽) -->
<template v-slot:item.actions="{ item }">
<v-icon small class="mr-2" @click="editItem(item)">
mdi-pencil
</v-icon>
<v-icon small @click="deleteItem(item)">
mdi-delete
</v-icon>
</template>
</v-data-table>
</template>
<script>
export default {
data: () => ({
// 新增修改弹框是否展示
dialog: false,
// 删除弹框是否展示
dialogDelete: false,
// 测试计划弹框是否展示
dialogPlan: false,
// 测试计划名称
planName: '',
// 勾选的用例
selected: [],
// 标头
headers: [
{ text: '用例ID', align: 'start', sortable: false, value: 'id', },
{ text: '用例名称', value: 'name' },
{ text: '用例步骤', value: 'step' },
{ text: '用例方法', value: 'method' },
{ text: '备注', value: 'remark' },
{ text: '操作', value: 'actions', sortable: false },
],
// 数据
desserts: [],
// 弹框类型
editedIndex: -1,
// 修改表单数据
editedItem: {
id: '',
name: '',
step: '',
method: '',
remark: '',
},
// 默认表单数据
defaultItem: {
id: '',
name: '',
step: '',
method: '',
remark: '',
},
}),
// 计算属性
computed: {
formTitle() {
// 三元表达式返回弹框标题
return this.editedIndex === -1 ? '新增用例' : '修改用例'
},
},
// 侦听器
watch: {
// 侦听弹框,val为真,展开弹框,否则关闭
dialog(val) {
val || this.close()
},
// 侦听删除弹框,val为真,展开弹框,否则关闭
dialogDelete(val) {
val || this.closeDelete()
},
},
// 生命周期
created() {
this.initData()
},
methods: {
// 初始化数据
initData() {
console.log('初始化数据')
this.$api.testcase.getTestcase().then((result) => {
console.log('result', result)
// 将接口返回数据赋值给表格
this.desserts = result.data.data
}).catch((err) => {
console.log('err', err)
})
},
// 修改列表项
editItem(item) {
this.editedIndex = this.desserts.indexOf(item)
this.editedItem = Object.assign({}, item)
this.dialog = true
},
// 删除列表项
deleteItem(item) {
this.editedIndex = this.desserts.indexOf(item)
this.editedItem = Object.assign({}, item)
this.dialogDelete = true
},
// 删除弹框确定操作
deleteItemConfirm() {
// 获取要删除的用例id
console.log(this.editedItem.id)
this.$api.testcase.deleteTestcase({ 'id': this.editedItem.id }).then((result) => {
console.log('result', result)
// 删除成功时 发起初始化数据操作
if (result.data.code == 0) {
this.initData()
}
}).catch((err) => {
console.log('err', err)
})
this.closeDelete()
},
// 关闭新增修改用例弹框
close() {
this.dialog = false
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
},
// 关闭删除用例弹框
closeDelete() {
this.dialogDelete = false
this.$nextTick(() => {
this.editedItem = Object.assign({}, this.defaultItem)
this.editedIndex = -1
})
},
// 保存操作
save() {
if (this.editedIndex > -1) {
// 编辑操作
this.$api.testcase.updateTestcase(this.editedItem).then((result) => {
console.log('result', result)
// 修改成功时 发起初始化数据操作
if (result.data.code == 0) {
this.initData()
}
}).catch((err) => {
console.log('err', err)
})
} else {
// 新增用例
console.log('this.editItem', this.editedItem)
const { id, ...newEditedItem } = this.editedItem
console.log('newEditedItem', newEditedItem)
this.$api.testcase.addTestcase(newEditedItem).then((result) => {
console.log('result', result)
// 新增成功时 发起初始化数据操作
if (result.data.code == 0) {
this.initData()
}
}).catch((err) => {
console.log('err', err)
})
}
this.close()
},
// 生成测试计划
savePlan() {
console.log('this.planName', this.planName)
console.log('this.selected', this.selected)
// this.selected是完成测试用例数据,接口只需要id列表
const idList = this.selected.map((value) => value.id);
// 新增计划
this.$api.plan.addPlan({ 'name': this.planName, 'testcase_ids': idList }).then((result) => {
console.log('result', result)
}).catch((err) => {
console.log('err', err)
})
// 新增完后需要管理弹框,并且初始化
this.planName = ''
this.selected = []
this.dialogPlan = false
}
},
}
</script>
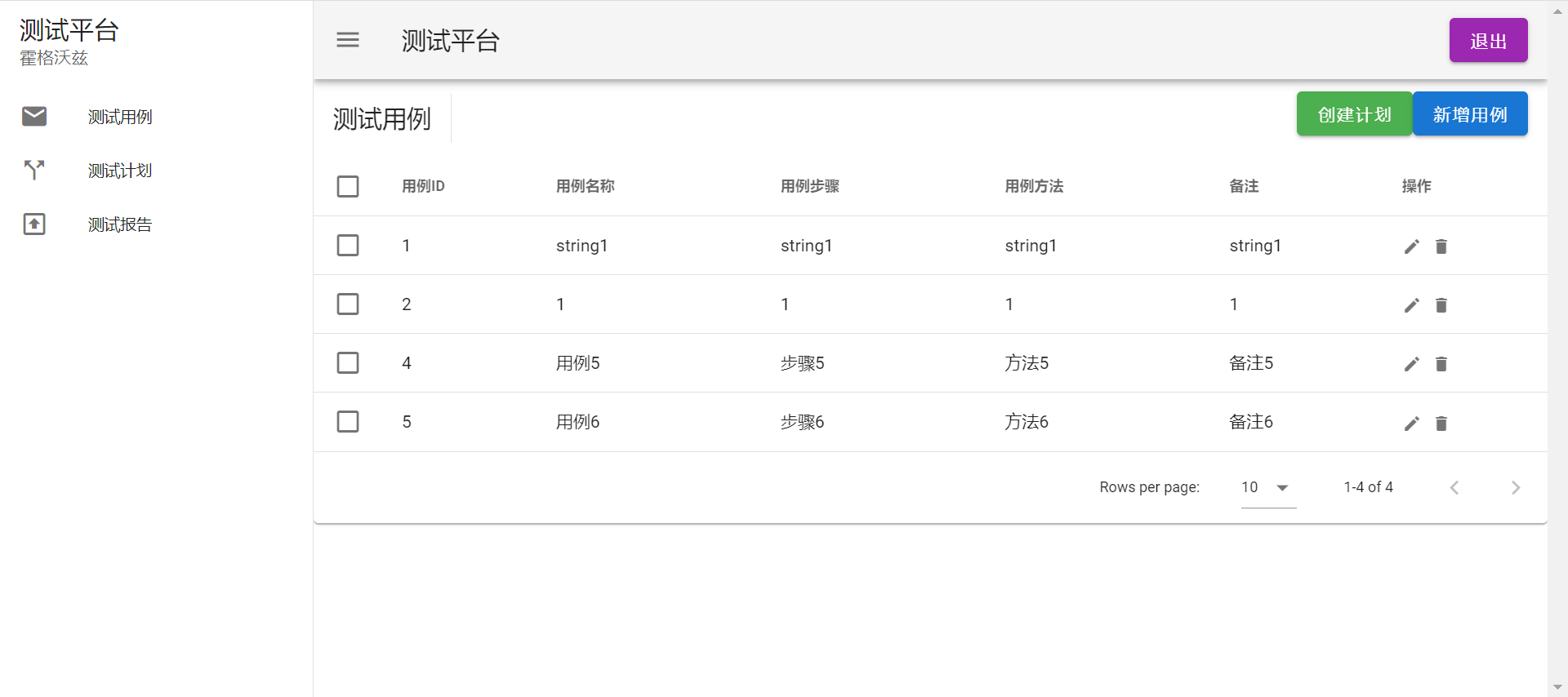
测试用例组件-效果

测试计划组件-TestPlan.vue
<template>
<div>
<!-- 测试任务数据表格 -->
<v-data-table :headers="headers" :items="desserts" :expanded.sync="expanded" item-key="name" class="elevation-1"
show-expand>
<template v-slot:top>
<v-toolbar flat>
<v-toolbar-title>测试任务</v-toolbar-title>
<v-divider class="mx-4" inset vertical></v-divider>
<v-spacer></v-spacer>
</v-toolbar>
</template>
<!-- 测试用例插槽 -->
<template v-slot:[`item.testcases`]="{ item }">
<span v-for="i in item.testcases">{{ i.name }},</span>
</template>
<!-- 展开行插槽 -->
<template v-slot:expanded-item="{ headers, item }">
<td :colspan="headers.length">
<h3 v-for="i in item.testcases">{{ JSON.stringify(i) }}</h3>
</td>
</template>
<!-- 操作插槽 -->
<template v-slot:[`item.actions`]="{ item }">
<v-btn color="success" @click="buildPlan(item)">
执行
</v-btn>
<v-btn color="warning" @click="deletePlan(item)">
删除
</v-btn>
</template>
</v-data-table>
</div>
</template>
<script>
export default {
data: () => ({
expanded: [],
dialog: false,
headers: [
{ text: '计划ID', align: 'start', sortable: false, value: 'id' },
{ text: '计划名称', value: 'name' },
{ text: '关联用例', value: 'testcases' },
{ text: '操作', value: 'actions', sortable: false },
{ text: '展开查看', value: 'data-table-expand' },
],
desserts: [],
}),
created() {
this.initData()
},
methods: {
// 初始化数据
initData() {
this.$api.plan.getPlan().then((result) => {
console.log("获取到的测试计划为", result)
this.desserts = result.data.data
}).catch((err) => {
console.log(err)
})
},
// 执行计划
buildPlan(item) {
this.$api.build.addBuild({ 'id': item.id }).then((result) => {
console.log("执行计划", result)
}).catch((err) => {
console.log(err)
})
},
// 删除计划
deletePlan(item) {
this.$api.plan.deletePlan({ 'id': item.id }).then((result) => {
console.log("删除计划", result)
if (result.data.code === 0) {
this.initData()
} else {
console.log("删除计划失败")
console.log("addTestcase", result)
}
}).catch((err) => {
console.log(err)
})
}
},
}
</script>
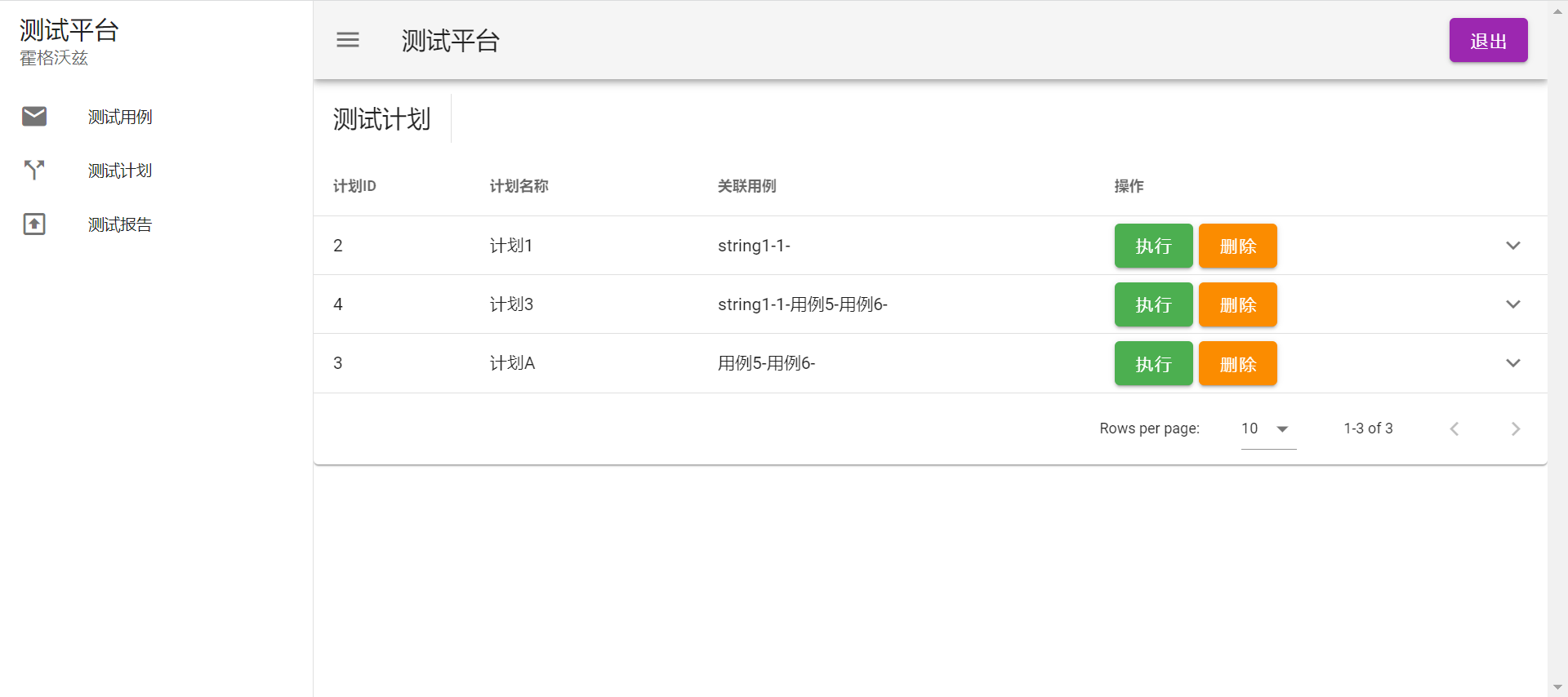
测试计划组件-效果

测试报告组件-TestReport.vue
<template>
<div>
<!-- 测试任务数据表格 -->
<v-data-table :headers="headers" :items="desserts" sort-by="calories" class="elevation-1">
<template v-slot:top>
<v-toolbar flat>
<v-toolbar-title>测试报告</v-toolbar-title>
<v-divider class="mx-4" inset vertical></v-divider>
<v-spacer></v-spacer>
</v-toolbar>
</template>
<!-- 计划插槽 -->
<template v-slot:[`item.plan`]="{ item }">
<v-tooltip bottom>
<template v-slot:activator="{ on, attrs }">
<v-btn color="primary" dark v-bind="attrs" v-on="on">
查看详情
</v-btn>
</template>
<h3> 计划id:{{ item.plan.id }}</h3>
<h3> 计划名称:{{ item.plan.id }}</h3>
<h3> 用例详情:</h3>
<h3 v-for="i in item.plan.testcases">{{ JSON.stringify(i) }}</h3>
</v-tooltip>
</template>
<!-- 报告插槽 -->
<template v-slot:[`item.report`]="{ item }">
<a :href="item.report" target="_blank">{{ item.report }}</a>
</template>
<!-- 操作插槽 -->
<template v-slot:[`item.actions`]="{ item }">
<v-btn color="warning" @click="deleteBuild(item)">
删除
</v-btn>
</template>
</v-data-table>
</div>
</template>
<script>
export default {
data: () => ({
dialog: false,
headers: [
{ text: '构建ID', align: 'start', sortable: false, value: 'id' },
{ text: '计划ID', value: 'plan_id' },
{ text: '计划详情', value: 'plan' },
{ text: '报告地址', value: 'report' },
{ text: '创建时间', value: 'create_time' },
{ text: '操作', value: 'actions', sortable: false },
],
desserts: [],
}),
created() {
this.initData()
},
methods: {
initData() {
this.$api.build.getBuild().then((result) => {
console.log("获取到的测试计划为", result)
this.desserts = result.data.data
}).catch((err) => {
console.log(err)
});
},
// 删除报告
deleteBuild(item) {
console.log("item", item)
this.$api.build.deleteBuild({ 'id': item.id }).then((result) => {
if (result.data.code === 0) {
this.initData()
} else {
console.log("删除报告失败")
console.log("addTestcase", result)
}
}).catch((err) => {
console.log(err)
})
}
},
}
</script>
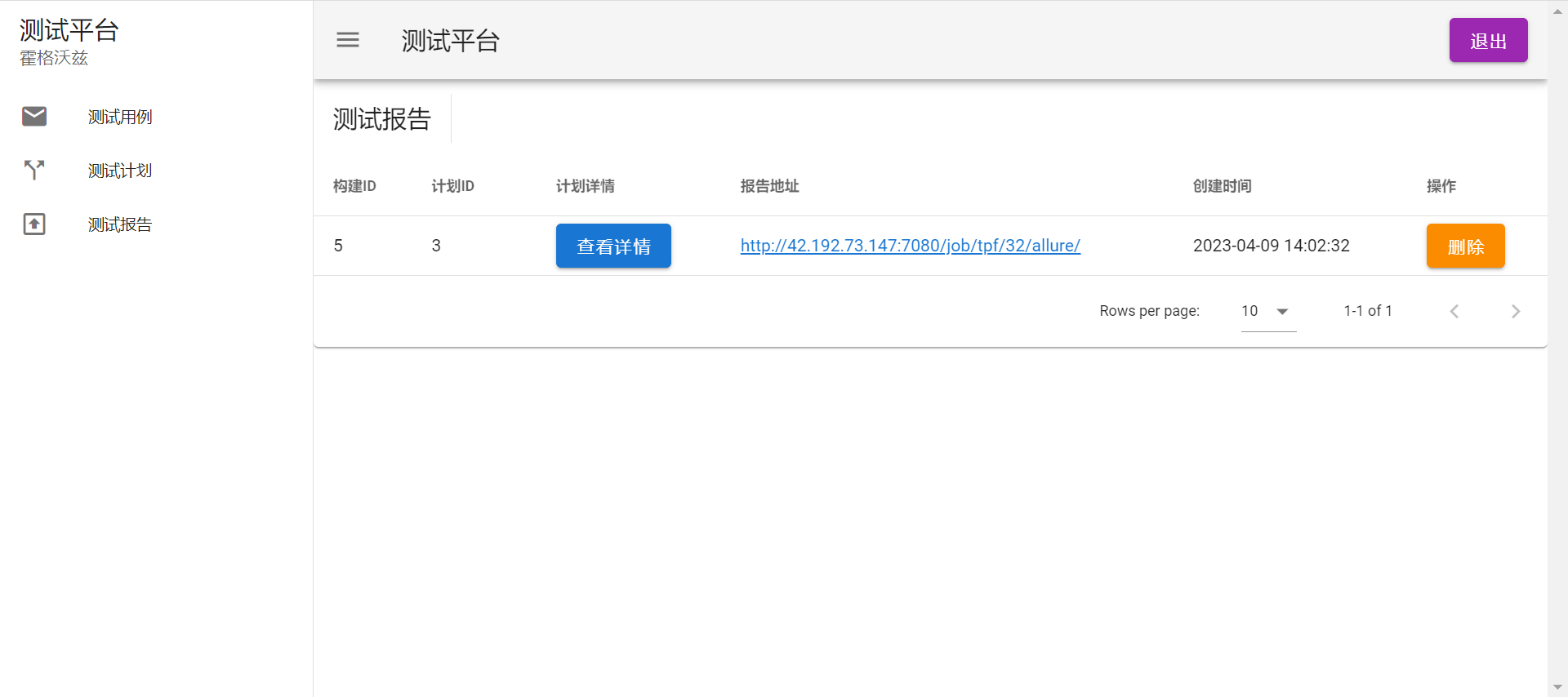
测试报告组件-效果

登录注册页面-Login.vue
<template>
<v-app id="login">
<v-main class="align-center">
<v-card class="mx-auto" max-width="344" outlined>
<!-- 弹框内容 -->
<v-card-text>
<v-container>
<!-- 表单输入框 -->
<v-text-field v-model="userInfo.username" :rules="[v => !!v || '用户名不能为空']"
label="用户名"></v-text-field>
<v-text-field v-model="userInfo.password" type="password" :rules="[v => !!v || '密码不能为空']"
label="密码"></v-text-field>
</v-container>
</v-card-text>
<!-- 弹框操作 -->
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="blue darken-1" text @click="login">
登录
</v-btn>
<v-btn color="green darken-1" text @click="register">
注册
</v-btn>
</v-card-actions>
</v-card>
</v-main>
</v-app>
</template>
<script>
export default {
data: () => ({
snackbar: false,
text: '',
userInfo: {
username: '',
password: ''
},
}),
methods: {
// 登录
login() {
this.$api.user.login(this.userInfo).then((result) => {
console.log('result', result)
// 登录成功时
if (result.data.code == 0) {
localStorage.setItem('token', result.data.data.token)
this.$router.push('/index/test_case')
} else {
console.log('result.data.msg', result.data.msg)
}
}).catch((err) => {
console.log('err', err)
})
},
// 注册
register() {
this.$api.user.register(this.userInfo).then((result) => {
console.log('result', result)
// 注册成功时
if (result.data.code == 0) {
this.login()
} else {
console.log('result.data.msg', result.data.msg)
}
}).catch((err) => {
console.log('err', err)
})
},
}
}
</script>
<style>
#login {
background-image: url('../assets/login.jpg');
background-size: cover;
width: 100vw;
height: 100vh;
}
</style>
</script>
登录注册页面-效果
